
How to choose and create a color scheme for a website
A color scheme is a set of several shades that will be used on a website. It will help create a more thoughtful and coherent design, and also simplify and speed up the work.
Most often, designers use a ready-made palette based on the corporate identity, but if it is not there, you need to make a scheme yourself. It is best to start creating it after the prototype is ready, in this case, you know what elements will be present on the pages and how many shades you may need.
How to choose the perfect color
To learn how to select beautiful combinations of shades and capture harmony, you will have to spend a lot of time on self-study. If there is no time, and you need to start working now, focus on the basics.
Study the brand colors of competitors, and if there are none, pay attention to the shades used in an adjacent industry.
Ask the client for all the information about the company's promotional products - if you're lucky, you will be given a brand book and the question of choosing a color will disappear by itself.
Find as many references as possible: if you are afraid to choose shades yourself, you can send a selection to the customer and discuss possible solutions with the customer.
Services for selecting color schemes for the website
There are many different tools for creating a palette. We have selected eight popular ones and among them there are services for both novice designers and professionals.
1. Adobe Color CC is developed by Adobe, which created Photoshop, Illustrator and a dozen other programs. The tool has flexible settings.
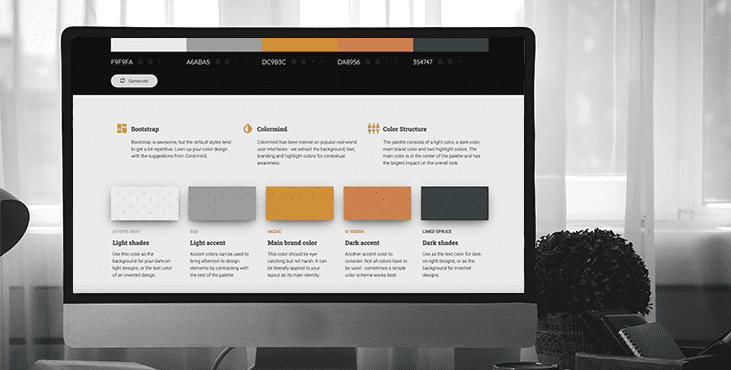
2. Colormind is an advanced service for creating a color scheme for a website. The online tool generates a palette, allows you to fine-tune each shade, and also compiles a selection of colors based on the uploaded image.

3. Coolors is a free color palette generator that creates good options in a few seconds. If you do not like the selection proposed by the system, you can generate a new one, set certain colors and replace shades. The service has a plugin for Figma.
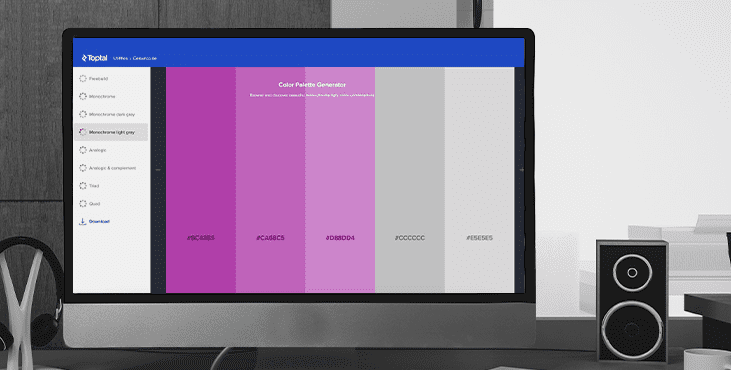
4. Colourcode has flexible settings and the ability to choose a combination of shades for process, monochrome, analog and other colors.

Addition: three books on color theory
If you want to learn how to better understand colors, pay attention to books. There are a lot of them according to color theory, we recommend the following three.
1. The work of Johannes Itten "The Art of Color" is considered the most complete and extensive study of color theory. The book is included in the list of required reading for artists, designers and architects.
2. "The Secret Life of Color" by Cassia St. Clair will help you understand how shades change perception. In his book, the author tells informative stories about color perception, giving bold and unexpected examples.
3. Susan Weinschenk has already published two parts of the book "The 100 Essential Design Principles". The work of the author is devoted not so much to color as to techniques that help keep the user's attention and push him to the right actions.
Today we touched on a small part of the design activity - there is also work with the structure, choosing the perfect font pair, creating the interface and many other nuances that you need to understand.
Get a creative brand asset as a bonus
Tell us what you think
By clicking 'Submit', you agree to Privacy Policy and authorise our staff to contact you. You are liable under the Personal Data Protection Act if you key in false personal data or other people’s personal data.
offers and news
