
Types of calls to action on websites
Call to action on a website is one of the most important principles for successfully selling your services. All websites regardless of industry, design, purpose, or scale encourage visitors to do something. A non-profit organization can rely on donations. A political candidate may insist on an email subscription. A B2B or B2C company may be itching to offer product demos or information kits. Even law firms use their websites to collect applications from potential clients.
What is CTA on a website?
On websites, calls to action (CTAs) take several forms, which can vary depending on the location of the page, available space, and the unique needs of each organization. A small button may do the job for some, but others may require a more detailed form to collect specific information that drives the sales or interaction process. We've found that most sites use a strategic combination of calls to action so that visitors never miss an opportunity to learn more, do more, or provide an answer.
1. Minimal call to action
It's ubiquitous, expected, and standard on most websites. We call this the minimal call to action but it's really just a button located on the website's main navigation bar (usually in the top right corner of the screen). Since the size of the button is limited, this type of CTA usually includes simple commands like Donate, Register, Buy, or Learn More.
Why it works: Sometimes simplicity is best. This type of CTA button is centrally located and uses space very efficiently. And more importantly, website visitors browse the page from left to right, so their eyes naturally move through the content until they land on a query.

2. An important call to action
Sticky calls to action actively move with your site visitor as they scroll down the page. They are dynamic, persistent (in a good way!) and add a lot of energy to sites that decide to use them.
Why it works: Sometimes website visitors have tunnel vision. They are looking for one topic or specific information, so they scroll past other CTAs that are meant to grab their attention. Because a sticky call to action isn't as easy to get rid of, it's more likely to be noticed by interested website visitors who missed out on other connection opportunities.
And for visitors who just browse? Pinned calls to action are present on the page for the duration of their stay on the page, which means that visitors can take action when they feel the need to do so.
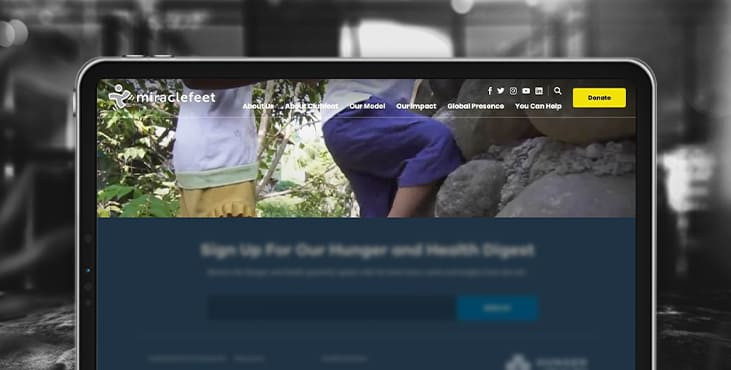
3. Banner CTA
So far, we've looked at calls to action, which can be thought of as secondary design elements. This is not to say that they are weak or forgettable in fact, they are often the opposite but they are not the main theme of the page they live on.
On the other hand, the banner call to action is built into the homepage design as the main element of the banner or hero. It's the first thing visitors see, so it can seriously impact conversion rates and visitor engagement.
Why it works: Since this CTA style is featured prominently in website design, visitors are more likely to notice and respond to a CTA query. As you'll see in the examples below, banner calls to action are a particularly effective way to capture the attention of visitors from the moment they land on your site.
4. Pop up call to action
Just like call-to-action banners, call-to-action pop-ups grab the attention of visitors immediately. They can be designed to match the look and feel of the rest of the site, and can often be customized to include images, buttons, and various background effects.

Why it works: Call-to-action popups are successful because visitors must actively exit the popup screen—probably after they've read and internalized the call-to-action message. Combined with background effects that blur or obscure the content of the main site, the extra step of closing the popup ensures that the CTA is not ignored or disapproved.
Because they are so dominant, we recommend reserving popup calls to action for only the most pressing and important issues.
5. Integrated call to action
Integrated calls to action are what they sound like, they are calls to action that blend in with other site content on various pages. We often see them on internal pages, in sidebar sections and, in some cases, in subsections on the main page of a site.
Why it works: Integrated calls to action work by reminding visitors of a mission or ask when they browse the site's content. They can be placed at the end of a blog post or in combination with an About Us page. After reading the content, visitors can naturally move from a passive observer to an active participant.
Because integrated calls to action are combined with other site content, they work best when used in combination with different styles of calls to action. You can use a banner call to action on the homepage, a minimal call to action on the navigation bar, and integrated calls to action throughout the rest of the site.
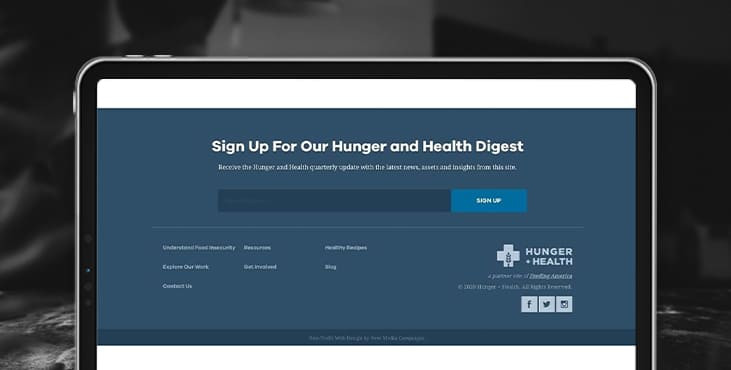
6. CTA in the footer
You guessed it, the footer CTA is located in the footer of the site and can consist of a button, a short form, an email subscription, or a link to another page.

A footer CTA is a great option for several reasons. First, because they are infinitely flexible.
Secondly, they make the most of the available space. Instead of leaving the footer a dead zone, footer calls to action provide visitors with a final opportunity to take action on the cause, product, or program the site is promoting. The footer is a natural endpoint, so it makes sense to populate it with an appropriate final query.
Get an SEO Analysis for your website as a bonus
Tell us what you think
By clicking 'Submit', you agree to Privacy Policy and authorise our staff to contact you. You are liable under the Personal Data Protection Act if you key in false personal data or other people’s personal data.
offers and news
